Kilka pomysłów na to co zrobić, aby Twoja strona www była ciekawsza

W projektowaniu stron internetowych przyjęte są – jak wszędzie – pewne standardy, do których przyzwyczaili się zarówno projektanci stron jak i użytkownicy Internetu. Oczywiście kreatywność nie zna granic i cały czas pojawiają się nowe pomysły i niektóre strony bardzo mocno wyróżniają się na tle innych. Czy warto się stosować do trendów, które są bardzo powszechne? Czy jeśli coś działa to czy warto to zmieniać? Nie każdy ma to szczęście, że uda się mu wyznaczyć nowe trendy, więc na pewno warto korzystać z tego, co powszechnie uważane jest za atrakcyjne, nowoczesne i intuicyjne. Nie należy tylko zapominać o tym, aby w tym wszystkim dodać coś od siebie, coś oryginalnego, a wtedy efekt może się okazać naprawdę bardzo dobry. Wszystkiego na pewno nie dalibyśmy rady omówić w tym artykule, jednak chcielibyśmy Wam przedstawić kilka ciekawych pomysłów do zastosowania na stronie www, które mogą podnieść jej atrakcyjność.
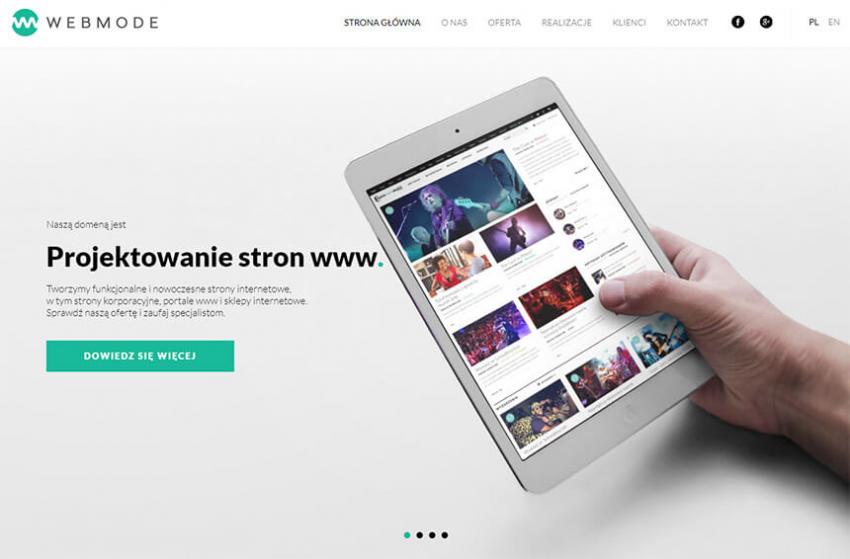
Hero image
czyli pełnoekranowy obraz lub video znajdujące się w górnej sekcji strony internetowej. Takie rozwiązanie stosowane jest powszechnie i jest na topie od kilku lat, a użytkownicy Internetu zdążyli się już do niego przyzwyczaić. To sprawia, że stosując “Hero image” nie powinniśmy się obawiać o intuicyjność strony. Dodatkowo poprzez umieszczenie na pełnoekranowym obrazie lub video komunikatów i przycisków CTA możemy skierować użytkownika od razu tam, gdzie najbardziej nam zależy.

Flat design i material design
Styl “flat design” pojawił się kilka lat temu i jest to nic innego, jak projektowanie takich elementów grafiki, w których nie ma żadnych cieni, gradientów itp., przy jednoczesnym stosowaniu tylko prostych kształtów. „Material design” to z kolei projektowanie interfejsu w ten sposób, aby podkreślić położenie poszczególnych elementów na trójwymiarowej płaszczyźnie. Dzięki takiemu projektowaniu interfejsu, użytkownik bardzo łatwo może rozróżnić położenie poszczególnych elementów i ich hierarchię (np. wysunięte menu podkreślone cieniem na tle reszty strony. „Material design” był po części odpowiedzią na potrzebę coraz większej interakcji z użytkownikiem przeglądającym Internet za pomocą urządzeń mobilnych.
„Split screen”, czyli dzielenie ekranu na dwie części
Jest to ciekawe rozwiązanie, które zostało przeniesione z gier video do projektowania stron www. Cały zabieg polega na podzieleniu ekranu na dwie części (chodzi o widok fullscreen’owy), co umożliwia ładne przedstawienie treści (np. z jednej strony obrazu lub video, a z drugiej strony tekstu) na jednym widoku strony internetowej. Zastosowanie takiego zabiegu może dać też możliwość zaprezentowania istotnej informacji przy jednoczesnym przewijaniu innego rodzaju treści obok – przykładowo z jednej strony prezentowana jest mapa z określoną ścieżką wycieczki, a z drugiej strony przedstawiony jest przewijany opis wycieczki dla poszczególnych dni.
Parallax, czyli nierównomiernie przesuwające się elementy
Jest to stosunkowo prosty do wykonania oraz bardzo ciekawy efekt, który może wnieść sporo do projektu i go ożywić. Efekt ten można stosować na różne sposoby, począwszy od najprostszego wariantu, czyli nierównomiernie przesuwającego się obrazu na tle treści strony, a skończywszy na bardziej kreatywnych wariantach, takich jak np. efekt zastosowany w jednym z naszych projektów (3 odpowiednio wycięte części obrazu przesuwające się z różną prędkością i tworzące efekt zbliżenia kadrów, jakby przybliżania obrazu przez lornetkę) - http://africaline.pl/

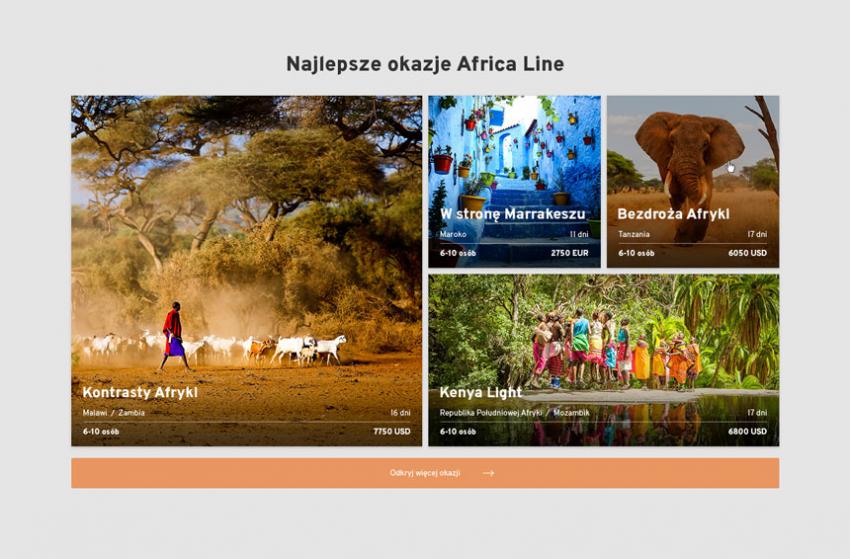
Boksy, czyli jak w prosty sposób przedstawić „zajawki” do treści na stronie
Boksy nadają się zarówno do przedstawienia kategorii oferty firmy, jak i do prezentacji listy galerii, portfolio czy choćby produktów. Jest to bardzo prosty element graficzny, ale dobrze zaprojektowany może w przyjemny sposób prezentować to co najważniejsze i może zachęcić użytkowników do przejścia dalej.
Stosowanie sekcji pełnoekranowych
Jest to element projektowania, który odpowiednio zastosowany może wnieść dużo dobrego do projektu strony internetowej i jest dobrym "przerywnikiem”, aby oddzielić sekcję, w których przeważa tekst. Nie jest to co prawda najnowszy trend, ale nic nie zapowiada, aby miał on odejść do lamusa.
Skomentuj
Whoa a lot of amazing info!
<a href="https://writingpaperforme.com/">write a research paper</a> essay writer <a href="https://custompaperwritersservices.com/">professional essay writers</a> how to write a response paper
Thanks a lot, Lots of data.
<a href=https://argumentativethesis.com/>college thesis</a> thesis binding <a href=https://bestmasterthesiswritingservice.com/>define thesis</a> good thesis
Fantastic facts, Thanks a lot!
<a href="https://bestpaperwritingservice.com/">online paper writing service</a> online paper writing service <a href="https://bestonlinepaperwritingservices.com/">custom papers</a> pay for papers
<a href=https://essayssolution.com/>write my essay for me</a> essay writer <a href=https://cheapessaywriteronlineservices.com/>essay writers online</a> write my thesis for me
essay writing paper https://custompaperwritingservices.com
Appreciate it! Ample forum posts!
<a href=https://service-essay.com/>custom paper</a> pay someone to write paper <a href=https://custompaperwritingservices.com/>pay someone to write your paper</a> buy college paper
<a href="https://quality-essays.com/">pay for papers</a> buy essay <a href="https://buyanessayscheaponline.com/">order essay</a> buy essay papers
Nicely put. Thank you!
<a href="https://writinganessaycollegeservice.com/">professional paper writing services</a> case study writing service <a href="https://essayservicehelp.com/">pro essay writing service</a> service to others essay
<a href=https://service-essay.com/>cheap research paper writing service</a> pay someone to write a paper <a href=https://custompaperwritingservices.com/>graduate paper writing service</a> paper writing service
undergraduate dissertation https://service-essay.com
<a href="https://hireawriterforanessay.com/">who can write my essay</a> write my essay for cheap <a href="https://theessayswriters.com/">essay write</a> write an essay for me
Excellent material. Regards!
<a href="https://essaywritingservicehelp.com/">student essay writing</a> essay writing service dublin <a href="https://essaywritingservicebbc.com/">best paper writing service</a> online check writing service
<a href=https://englishessayhelp.com/>essaypro</a> the college essay guy <a href=https://essaywritinghelperonline.com/>how to write a college essay</a> essaytyper
custom essay online https://customthesiswritingservice.com
Well voiced indeed! !
<a href=https://englishessayhelp.com/>essay writing service</a> paperhelp <a href=https://essaywritinghelperonline.com/>essaypro</a> essay helper online
Nicely put, Thank you!
<a href="https://researchproposalforphd.com/">cheap research paper writing service</a> research paper help <a href="https://writingresearchtermpaperservice.com/">write my research paper for me</a> parts of a research proposal




