Kilka pomysłów na to co zrobić, aby Twoja strona www była ciekawsza

W projektowaniu stron internetowych przyjęte są – jak wszędzie – pewne standardy, do których przyzwyczaili się zarówno projektanci stron jak i użytkownicy Internetu. Oczywiście kreatywność nie zna granic i cały czas pojawiają się nowe pomysły i niektóre strony bardzo mocno wyróżniają się na tle innych. Czy warto się stosować do trendów, które są bardzo powszechne? Czy jeśli coś działa to czy warto to zmieniać? Nie każdy ma to szczęście, że uda się mu wyznaczyć nowe trendy, więc na pewno warto korzystać z tego, co powszechnie uważane jest za atrakcyjne, nowoczesne i intuicyjne. Nie należy tylko zapominać o tym, aby w tym wszystkim dodać coś od siebie, coś oryginalnego, a wtedy efekt może się okazać naprawdę bardzo dobry. Wszystkiego na pewno nie dalibyśmy rady omówić w tym artykule, jednak chcielibyśmy Wam przedstawić kilka ciekawych pomysłów do zastosowania na stronie www, które mogą podnieść jej atrakcyjność.
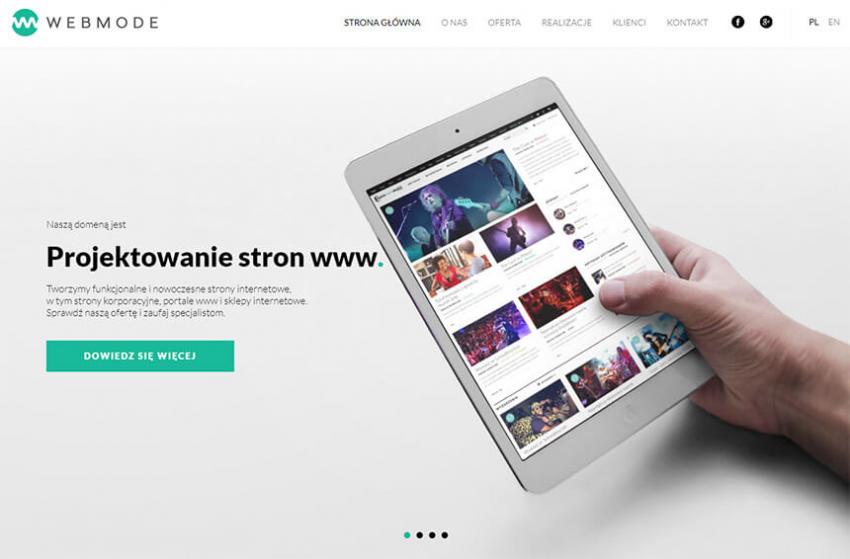
Hero image
czyli pełnoekranowy obraz lub video znajdujące się w górnej sekcji strony internetowej. Takie rozwiązanie stosowane jest powszechnie i jest na topie od kilku lat, a użytkownicy Internetu zdążyli się już do niego przyzwyczaić. To sprawia, że stosując “Hero image” nie powinniśmy się obawiać o intuicyjność strony. Dodatkowo poprzez umieszczenie na pełnoekranowym obrazie lub video komunikatów i przycisków CTA możemy skierować użytkownika od razu tam, gdzie najbardziej nam zależy.

Flat design i material design
Styl “flat design” pojawił się kilka lat temu i jest to nic innego, jak projektowanie takich elementów grafiki, w których nie ma żadnych cieni, gradientów itp., przy jednoczesnym stosowaniu tylko prostych kształtów. „Material design” to z kolei projektowanie interfejsu w ten sposób, aby podkreślić położenie poszczególnych elementów na trójwymiarowej płaszczyźnie. Dzięki takiemu projektowaniu interfejsu, użytkownik bardzo łatwo może rozróżnić położenie poszczególnych elementów i ich hierarchię (np. wysunięte menu podkreślone cieniem na tle reszty strony. „Material design” był po części odpowiedzią na potrzebę coraz większej interakcji z użytkownikiem przeglądającym Internet za pomocą urządzeń mobilnych.
„Split screen”, czyli dzielenie ekranu na dwie części
Jest to ciekawe rozwiązanie, które zostało przeniesione z gier video do projektowania stron www. Cały zabieg polega na podzieleniu ekranu na dwie części (chodzi o widok fullscreen’owy), co umożliwia ładne przedstawienie treści (np. z jednej strony obrazu lub video, a z drugiej strony tekstu) na jednym widoku strony internetowej. Zastosowanie takiego zabiegu może dać też możliwość zaprezentowania istotnej informacji przy jednoczesnym przewijaniu innego rodzaju treści obok – przykładowo z jednej strony prezentowana jest mapa z określoną ścieżką wycieczki, a z drugiej strony przedstawiony jest przewijany opis wycieczki dla poszczególnych dni.
Parallax, czyli nierównomiernie przesuwające się elementy
Jest to stosunkowo prosty do wykonania oraz bardzo ciekawy efekt, który może wnieść sporo do projektu i go ożywić. Efekt ten można stosować na różne sposoby, począwszy od najprostszego wariantu, czyli nierównomiernie przesuwającego się obrazu na tle treści strony, a skończywszy na bardziej kreatywnych wariantach, takich jak np. efekt zastosowany w jednym z naszych projektów (3 odpowiednio wycięte części obrazu przesuwające się z różną prędkością i tworzące efekt zbliżenia kadrów, jakby przybliżania obrazu przez lornetkę) - http://africaline.pl/

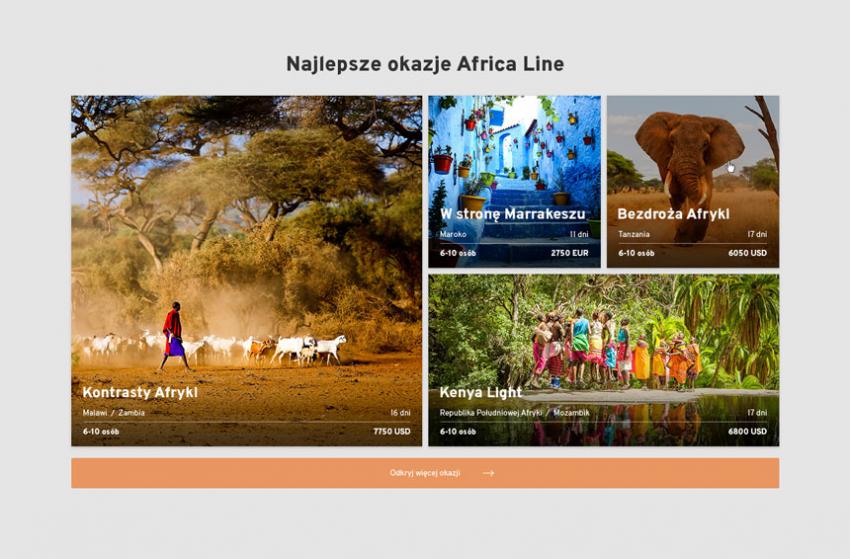
Boksy, czyli jak w prosty sposób przedstawić „zajawki” do treści na stronie
Boksy nadają się zarówno do przedstawienia kategorii oferty firmy, jak i do prezentacji listy galerii, portfolio czy choćby produktów. Jest to bardzo prosty element graficzny, ale dobrze zaprojektowany może w przyjemny sposób prezentować to co najważniejsze i może zachęcić użytkowników do przejścia dalej.
Stosowanie sekcji pełnoekranowych
Jest to element projektowania, który odpowiednio zastosowany może wnieść dużo dobrego do projektu strony internetowej i jest dobrym "przerywnikiem”, aby oddzielić sekcję, w których przeważa tekst. Nie jest to co prawda najnowszy trend, ale nic nie zapowiada, aby miał on odejść do lamusa.
Skomentuj
<a href="https://quality-essays.com/">essay for sale</a> pay to write my essay <a href="https://buyanessayscheaponline.com/">order essay</a> pay to write my essay
<a href=https://essaywritingservicelinked.com/>best essay writing</a> essay writing website <a href=https://essaywritingservicetop.com/>paper writing service reddit</a> essay writing service dublin
legal dissertation https://bestpaperwritingservice.com
Appreciate it. Numerous content!
<a href=https://essaywritingservicelinked.com/>linkedin profile writing service</a> essay writing service blog <a href=https://essaywritingservicetop.com/>admission essay services</a> college essay writing help
Great material. Kudos.
<a href="https://essaypromaster.com/">write a paper</a> professional essay writers <a href="https://paperwritingservicecheap.com/">paper writers</a> how to write an analysis paper
Amazing all kinds of amazing tips.
<a href="https://essayssolution.com/">write a essay</a> write an essay for me <a href="https://cheapessaywriteronlineservices.com/">essay writers online</a> write my essay cheap
<a href=https://essaypromaster.com/>write my research paper</a> paper writers for college <a href=https://paperwritingservicecheap.com/>how to write a reaction paper</a> paper writers for college
money can buy happiness essay https://payforanessaysonline.com
With thanks. Lots of content!
<a href="https://writingpaperforme.com/">essay writer</a> paper writers <a href="https://custompaperwritersservices.com/">persuasive essay writer</a> write a paper
Valuable tips. Cheers.
<a href="https://customthesiswritingservice.com/">argumentative thesis</a> argumentative thesis statement <a href="https://writingthesistops.com/">thesis topic</a> thesis writing
<a href=https://writinganessaycollegeservice.com/>legit essay writing service</a> essay writing service usa <a href=https://essayservicehelp.com/>custom essay writing</a> free essay writing service
dissertation project https://domycollegehomeworkforme.com
Well spoken of course. .
<a href="https://ouressays.com/">elements of a research proposal</a> research paper writers <a href="https://researchpaperwriterservices.com/">buy term papers online</a> buy research paper
Nicely put, Thank you.
<a href=https://phdthesisdissertation.com/>writing help</a> phd dissertation help <a href=https://writeadissertation.com/>phd dissertation</a> writing dissertation
<a href="https://dissertationwritingtops.com/">phd thesis</a> dissertation uk <a href="https://helpwritingdissertation.com/">phd weight loss</a> dissertation meaning
<a href=https://dissertationwritingtops.com/>phd dissertation</a> dissertation service <a href=https://helpwritingdissertation.com/>dissertation writers</a> phd weight loss




