Kilka pomysłów na to co zrobić, aby Twoja strona www była ciekawsza

W projektowaniu stron internetowych przyjęte są – jak wszędzie – pewne standardy, do których przyzwyczaili się zarówno projektanci stron jak i użytkownicy Internetu. Oczywiście kreatywność nie zna granic i cały czas pojawiają się nowe pomysły i niektóre strony bardzo mocno wyróżniają się na tle innych. Czy warto się stosować do trendów, które są bardzo powszechne? Czy jeśli coś działa to czy warto to zmieniać? Nie każdy ma to szczęście, że uda się mu wyznaczyć nowe trendy, więc na pewno warto korzystać z tego, co powszechnie uważane jest za atrakcyjne, nowoczesne i intuicyjne. Nie należy tylko zapominać o tym, aby w tym wszystkim dodać coś od siebie, coś oryginalnego, a wtedy efekt może się okazać naprawdę bardzo dobry. Wszystkiego na pewno nie dalibyśmy rady omówić w tym artykule, jednak chcielibyśmy Wam przedstawić kilka ciekawych pomysłów do zastosowania na stronie www, które mogą podnieść jej atrakcyjność.
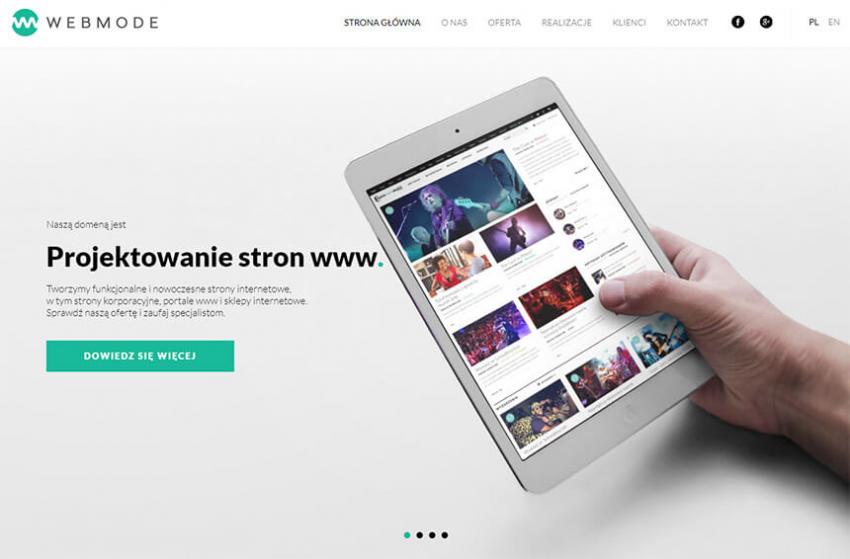
Hero image
czyli pełnoekranowy obraz lub video znajdujące się w górnej sekcji strony internetowej. Takie rozwiązanie stosowane jest powszechnie i jest na topie od kilku lat, a użytkownicy Internetu zdążyli się już do niego przyzwyczaić. To sprawia, że stosując “Hero image” nie powinniśmy się obawiać o intuicyjność strony. Dodatkowo poprzez umieszczenie na pełnoekranowym obrazie lub video komunikatów i przycisków CTA możemy skierować użytkownika od razu tam, gdzie najbardziej nam zależy.

Flat design i material design
Styl “flat design” pojawił się kilka lat temu i jest to nic innego, jak projektowanie takich elementów grafiki, w których nie ma żadnych cieni, gradientów itp., przy jednoczesnym stosowaniu tylko prostych kształtów. „Material design” to z kolei projektowanie interfejsu w ten sposób, aby podkreślić położenie poszczególnych elementów na trójwymiarowej płaszczyźnie. Dzięki takiemu projektowaniu interfejsu, użytkownik bardzo łatwo może rozróżnić położenie poszczególnych elementów i ich hierarchię (np. wysunięte menu podkreślone cieniem na tle reszty strony. „Material design” był po części odpowiedzią na potrzebę coraz większej interakcji z użytkownikiem przeglądającym Internet za pomocą urządzeń mobilnych.
„Split screen”, czyli dzielenie ekranu na dwie części
Jest to ciekawe rozwiązanie, które zostało przeniesione z gier video do projektowania stron www. Cały zabieg polega na podzieleniu ekranu na dwie części (chodzi o widok fullscreen’owy), co umożliwia ładne przedstawienie treści (np. z jednej strony obrazu lub video, a z drugiej strony tekstu) na jednym widoku strony internetowej. Zastosowanie takiego zabiegu może dać też możliwość zaprezentowania istotnej informacji przy jednoczesnym przewijaniu innego rodzaju treści obok – przykładowo z jednej strony prezentowana jest mapa z określoną ścieżką wycieczki, a z drugiej strony przedstawiony jest przewijany opis wycieczki dla poszczególnych dni.
Parallax, czyli nierównomiernie przesuwające się elementy
Jest to stosunkowo prosty do wykonania oraz bardzo ciekawy efekt, który może wnieść sporo do projektu i go ożywić. Efekt ten można stosować na różne sposoby, począwszy od najprostszego wariantu, czyli nierównomiernie przesuwającego się obrazu na tle treści strony, a skończywszy na bardziej kreatywnych wariantach, takich jak np. efekt zastosowany w jednym z naszych projektów (3 odpowiednio wycięte części obrazu przesuwające się z różną prędkością i tworzące efekt zbliżenia kadrów, jakby przybliżania obrazu przez lornetkę) - http://africaline.pl/

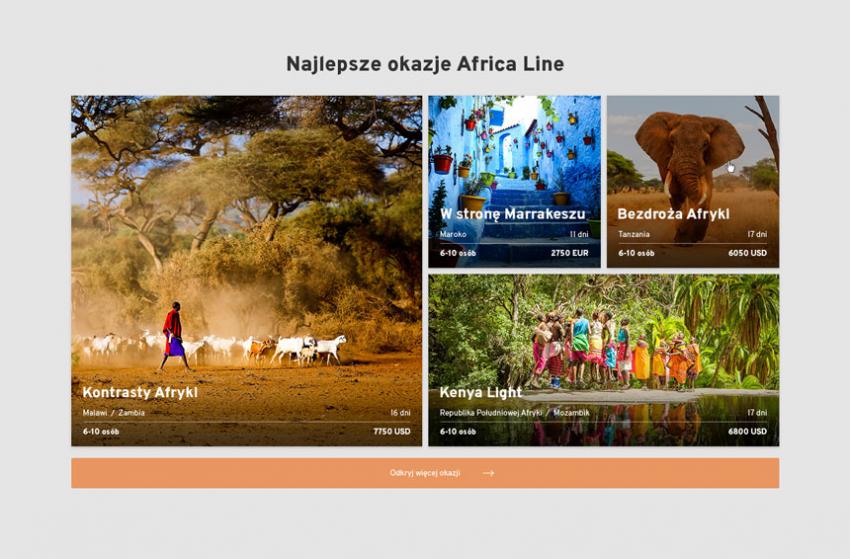
Boksy, czyli jak w prosty sposób przedstawić „zajawki” do treści na stronie
Boksy nadają się zarówno do przedstawienia kategorii oferty firmy, jak i do prezentacji listy galerii, portfolio czy choćby produktów. Jest to bardzo prosty element graficzny, ale dobrze zaprojektowany może w przyjemny sposób prezentować to co najważniejsze i może zachęcić użytkowników do przejścia dalej.
Stosowanie sekcji pełnoekranowych
Jest to element projektowania, który odpowiednio zastosowany może wnieść dużo dobrego do projektu strony internetowej i jest dobrym "przerywnikiem”, aby oddzielić sekcję, w których przeważa tekst. Nie jest to co prawda najnowszy trend, ale nic nie zapowiada, aby miał on odejść do lamusa.
Skomentuj
Fine postings. Many thanks!
bc game coin https://bc-game-casino.online/ bc game mirror
Nicely put. Thanks.
bc rutgers game <a href="https://bcgamecasino.fun/#">bc game level up rewards</a> !bcgame
Many thanks. Ample tips.
rudolphs revenge <a href="https://reddog-casino.site/#">reddog casino no deposit bonus</a> casino app for iphone https://reddog-casino.site/ free chip no deposit bonus <a href=https://reddog-casino.site/#>reddog casino bonus</a> nodepositbonus.cc
Thanks a lot! Excellent information.
how to play bc game <a href=https://bc-game-casino.online/#>bc game crash predictor</a> bc game code
Thank you, I value this!
bc game legit https://bcgamecasino.fun/ watch the bc lions game online
Many thanks! A lot of advice.
bc duke football game <a href=https://bcgamecasino.fun/#>bc game bonus code</a> bu bc hockey game tickets
Nicely put, Cheers!
free slim slot https://red-dogcasino.website/ aztec treasure
Awesome material. Thank you.
bitcoin blackjack <a href=https://reddog-casinos.website/#>casino app for iphone</a> red dog casino no deposit codes
no deposit free chips <a href="https://reddog-casinos.website/#">casino minimum deposit</a> archilies the game
red dog login <a href="https://reddog-casinos.website/#">no deposit bonus codes for existing players</a> casino games online free play no download https://reddog-casinos.website/ roulette online with real money <a href=https://reddog-casinos.website/#>red dog casino no deposit bonus</a> video poker online real money




