Kilka pomysłów na to co zrobić, aby Twoja strona www była ciekawsza

W projektowaniu stron internetowych przyjęte są – jak wszędzie – pewne standardy, do których przyzwyczaili się zarówno projektanci stron jak i użytkownicy Internetu. Oczywiście kreatywność nie zna granic i cały czas pojawiają się nowe pomysły i niektóre strony bardzo mocno wyróżniają się na tle innych. Czy warto się stosować do trendów, które są bardzo powszechne? Czy jeśli coś działa to czy warto to zmieniać? Nie każdy ma to szczęście, że uda się mu wyznaczyć nowe trendy, więc na pewno warto korzystać z tego, co powszechnie uważane jest za atrakcyjne, nowoczesne i intuicyjne. Nie należy tylko zapominać o tym, aby w tym wszystkim dodać coś od siebie, coś oryginalnego, a wtedy efekt może się okazać naprawdę bardzo dobry. Wszystkiego na pewno nie dalibyśmy rady omówić w tym artykule, jednak chcielibyśmy Wam przedstawić kilka ciekawych pomysłów do zastosowania na stronie www, które mogą podnieść jej atrakcyjność.
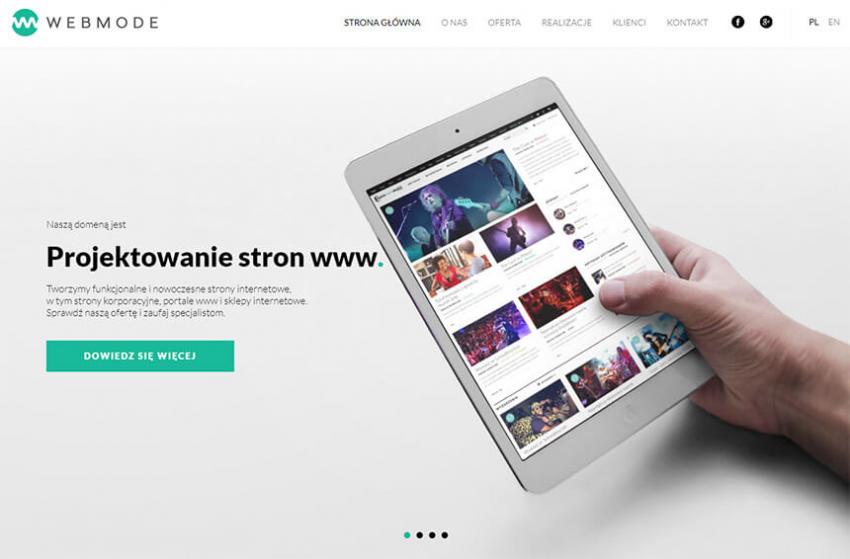
Hero image
czyli pełnoekranowy obraz lub video znajdujące się w górnej sekcji strony internetowej. Takie rozwiązanie stosowane jest powszechnie i jest na topie od kilku lat, a użytkownicy Internetu zdążyli się już do niego przyzwyczaić. To sprawia, że stosując “Hero image” nie powinniśmy się obawiać o intuicyjność strony. Dodatkowo poprzez umieszczenie na pełnoekranowym obrazie lub video komunikatów i przycisków CTA możemy skierować użytkownika od razu tam, gdzie najbardziej nam zależy.

Flat design i material design
Styl “flat design” pojawił się kilka lat temu i jest to nic innego, jak projektowanie takich elementów grafiki, w których nie ma żadnych cieni, gradientów itp., przy jednoczesnym stosowaniu tylko prostych kształtów. „Material design” to z kolei projektowanie interfejsu w ten sposób, aby podkreślić położenie poszczególnych elementów na trójwymiarowej płaszczyźnie. Dzięki takiemu projektowaniu interfejsu, użytkownik bardzo łatwo może rozróżnić położenie poszczególnych elementów i ich hierarchię (np. wysunięte menu podkreślone cieniem na tle reszty strony. „Material design” był po części odpowiedzią na potrzebę coraz większej interakcji z użytkownikiem przeglądającym Internet za pomocą urządzeń mobilnych.
„Split screen”, czyli dzielenie ekranu na dwie części
Jest to ciekawe rozwiązanie, które zostało przeniesione z gier video do projektowania stron www. Cały zabieg polega na podzieleniu ekranu na dwie części (chodzi o widok fullscreen’owy), co umożliwia ładne przedstawienie treści (np. z jednej strony obrazu lub video, a z drugiej strony tekstu) na jednym widoku strony internetowej. Zastosowanie takiego zabiegu może dać też możliwość zaprezentowania istotnej informacji przy jednoczesnym przewijaniu innego rodzaju treści obok – przykładowo z jednej strony prezentowana jest mapa z określoną ścieżką wycieczki, a z drugiej strony przedstawiony jest przewijany opis wycieczki dla poszczególnych dni.
Parallax, czyli nierównomiernie przesuwające się elementy
Jest to stosunkowo prosty do wykonania oraz bardzo ciekawy efekt, który może wnieść sporo do projektu i go ożywić. Efekt ten można stosować na różne sposoby, począwszy od najprostszego wariantu, czyli nierównomiernie przesuwającego się obrazu na tle treści strony, a skończywszy na bardziej kreatywnych wariantach, takich jak np. efekt zastosowany w jednym z naszych projektów (3 odpowiednio wycięte części obrazu przesuwające się z różną prędkością i tworzące efekt zbliżenia kadrów, jakby przybliżania obrazu przez lornetkę) - http://africaline.pl/

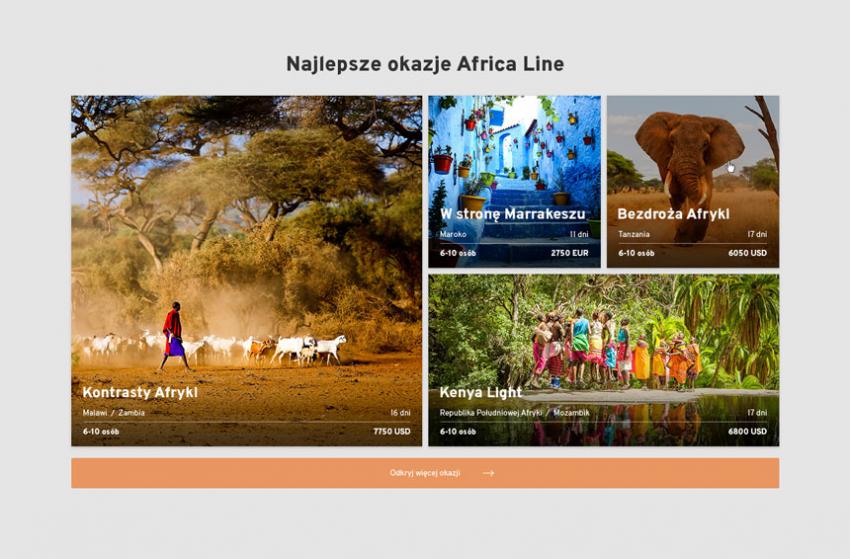
Boksy, czyli jak w prosty sposób przedstawić „zajawki” do treści na stronie
Boksy nadają się zarówno do przedstawienia kategorii oferty firmy, jak i do prezentacji listy galerii, portfolio czy choćby produktów. Jest to bardzo prosty element graficzny, ale dobrze zaprojektowany może w przyjemny sposób prezentować to co najważniejsze i może zachęcić użytkowników do przejścia dalej.
Stosowanie sekcji pełnoekranowych
Jest to element projektowania, który odpowiednio zastosowany może wnieść dużo dobrego do projektu strony internetowej i jest dobrym "przerywnikiem”, aby oddzielić sekcję, w których przeważa tekst. Nie jest to co prawda najnowszy trend, ale nic nie zapowiada, aby miał on odejść do lamusa.
Skomentuj
This is nicely said! !
<a href=https://englishessayhelp.com/>argumentative essay</a> essay writer <a href=https://essaywritinghelperonline.com/>the college essay guy</a> essays help
<a href="https://essaytyperhelp.com/">writing help</a> help with my essay <a href="https://helptowriteanessay.com/">essaytyper</a> essaypro
Thanks, I appreciate it!
<a href="https://studentessaywriting.com/">essay service reviews</a> writing service <a href="https://essaywritingserviceahrefs.com/">cover letter writing service</a> professional essay writers
<a href=https://essaytyperhelp.com/>need help writing an essay</a> need help writing an essay <a href=https://helptowriteanessay.com/>medical school personal statement</a> essaytyper
how to write an intro paragraph for an essay https://homeworkcourseworkhelps.com
Thank you! A good amount of tips.
<a href=https://phdthesisdissertation.com/>proquest dissertations</a> writing a dissertation <a href=https://writeadissertation.com/>dissertation abstract</a> dissertation paper
Cheers, Valuable information.
<a href="https://essaywritingservicelinked.com/">college essays writing</a> college essay writing services <a href="https://essaywritingservicetop.com/">best essays writing service</a> professional cv writing service
Kudos, Useful information.
<a href="https://dissertationwritingtops.com/">buy dissertations</a> dissertation writing service <a href="https://helpwritingdissertation.com/">phd thesis</a> dissertation editing
<a href=https://writingpaperforme.com/>ai essay writer</a> persuasive essay writer <a href=https://custompaperwritersservices.com/>professional paper writers</a> paper writing
university of michigan thesis database https://writeadissertation.com
With thanks! I value it.
<a href=https://essaytyperhelp.com/>essay help</a> help writing essay <a href=https://helptowriteanessay.com/>help essay</a> the college essay guy
Factor well taken.!
<a href="https://hireawriterforanessay.com/">write my essay for me</a> persuasive essay writer <a href="https://theessayswriters.com/">online essay writer</a> essay writers online
Appreciate it! Quite a lot of material!
<a href="https://payforanessaysonline.com/">pay for research paper</a> pay someone to write paper <a href="https://buycheapessaysonline.com/">pay someone to write my college essay</a> pay for essay
<a href=https://helpwithdissertationwriting.com/>dissertation writing help</a> dissertation writer <a href=https://dissertationwritingtops.com/>dissertation abstracts</a> dissertations
college essay describe yourself https://topswritingservices.com
Many thanks. A lot of advice!
<a href=https://writingpaperforme.com/>write paper</a> essay writter <a href=https://custompaperwritersservices.com/>research paper writers</a> writing a paper




