Kilka pomysłów na to co zrobić, aby Twoja strona www była ciekawsza

W projektowaniu stron internetowych przyjęte są – jak wszędzie – pewne standardy, do których przyzwyczaili się zarówno projektanci stron jak i użytkownicy Internetu. Oczywiście kreatywność nie zna granic i cały czas pojawiają się nowe pomysły i niektóre strony bardzo mocno wyróżniają się na tle innych. Czy warto się stosować do trendów, które są bardzo powszechne? Czy jeśli coś działa to czy warto to zmieniać? Nie każdy ma to szczęście, że uda się mu wyznaczyć nowe trendy, więc na pewno warto korzystać z tego, co powszechnie uważane jest za atrakcyjne, nowoczesne i intuicyjne. Nie należy tylko zapominać o tym, aby w tym wszystkim dodać coś od siebie, coś oryginalnego, a wtedy efekt może się okazać naprawdę bardzo dobry. Wszystkiego na pewno nie dalibyśmy rady omówić w tym artykule, jednak chcielibyśmy Wam przedstawić kilka ciekawych pomysłów do zastosowania na stronie www, które mogą podnieść jej atrakcyjność.
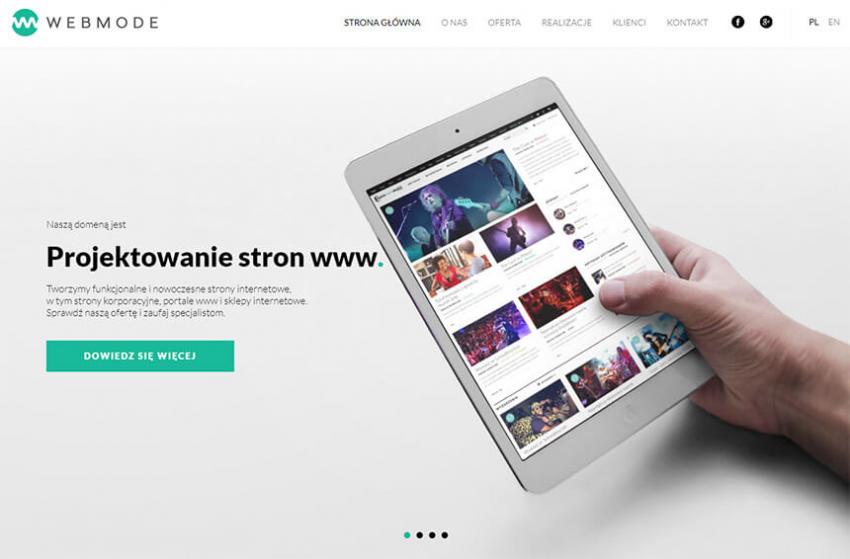
Hero image
czyli pełnoekranowy obraz lub video znajdujące się w górnej sekcji strony internetowej. Takie rozwiązanie stosowane jest powszechnie i jest na topie od kilku lat, a użytkownicy Internetu zdążyli się już do niego przyzwyczaić. To sprawia, że stosując “Hero image” nie powinniśmy się obawiać o intuicyjność strony. Dodatkowo poprzez umieszczenie na pełnoekranowym obrazie lub video komunikatów i przycisków CTA możemy skierować użytkownika od razu tam, gdzie najbardziej nam zależy.

Flat design i material design
Styl “flat design” pojawił się kilka lat temu i jest to nic innego, jak projektowanie takich elementów grafiki, w których nie ma żadnych cieni, gradientów itp., przy jednoczesnym stosowaniu tylko prostych kształtów. „Material design” to z kolei projektowanie interfejsu w ten sposób, aby podkreślić położenie poszczególnych elementów na trójwymiarowej płaszczyźnie. Dzięki takiemu projektowaniu interfejsu, użytkownik bardzo łatwo może rozróżnić położenie poszczególnych elementów i ich hierarchię (np. wysunięte menu podkreślone cieniem na tle reszty strony. „Material design” był po części odpowiedzią na potrzebę coraz większej interakcji z użytkownikiem przeglądającym Internet za pomocą urządzeń mobilnych.
„Split screen”, czyli dzielenie ekranu na dwie części
Jest to ciekawe rozwiązanie, które zostało przeniesione z gier video do projektowania stron www. Cały zabieg polega na podzieleniu ekranu na dwie części (chodzi o widok fullscreen’owy), co umożliwia ładne przedstawienie treści (np. z jednej strony obrazu lub video, a z drugiej strony tekstu) na jednym widoku strony internetowej. Zastosowanie takiego zabiegu może dać też możliwość zaprezentowania istotnej informacji przy jednoczesnym przewijaniu innego rodzaju treści obok – przykładowo z jednej strony prezentowana jest mapa z określoną ścieżką wycieczki, a z drugiej strony przedstawiony jest przewijany opis wycieczki dla poszczególnych dni.
Parallax, czyli nierównomiernie przesuwające się elementy
Jest to stosunkowo prosty do wykonania oraz bardzo ciekawy efekt, który może wnieść sporo do projektu i go ożywić. Efekt ten można stosować na różne sposoby, począwszy od najprostszego wariantu, czyli nierównomiernie przesuwającego się obrazu na tle treści strony, a skończywszy na bardziej kreatywnych wariantach, takich jak np. efekt zastosowany w jednym z naszych projektów (3 odpowiednio wycięte części obrazu przesuwające się z różną prędkością i tworzące efekt zbliżenia kadrów, jakby przybliżania obrazu przez lornetkę) - http://africaline.pl/

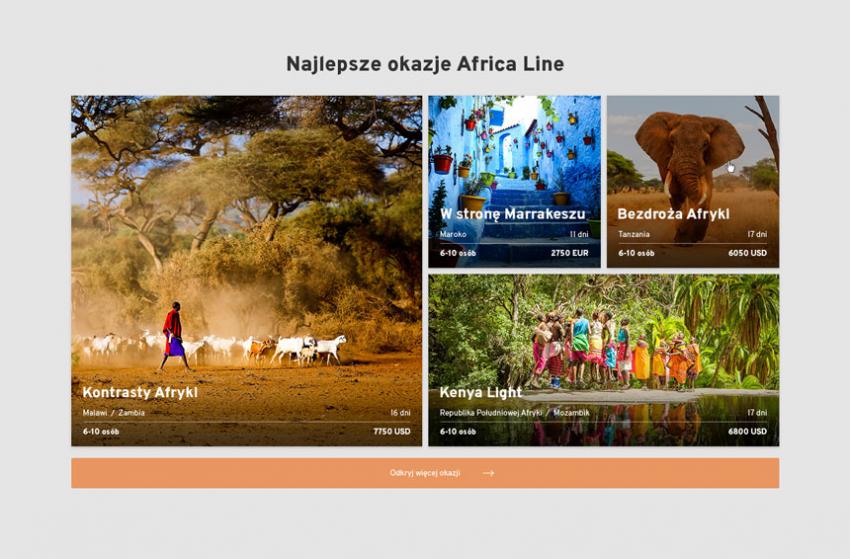
Boksy, czyli jak w prosty sposób przedstawić „zajawki” do treści na stronie
Boksy nadają się zarówno do przedstawienia kategorii oferty firmy, jak i do prezentacji listy galerii, portfolio czy choćby produktów. Jest to bardzo prosty element graficzny, ale dobrze zaprojektowany może w przyjemny sposób prezentować to co najważniejsze i może zachęcić użytkowników do przejścia dalej.
Stosowanie sekcji pełnoekranowych
Jest to element projektowania, który odpowiednio zastosowany może wnieść dużo dobrego do projektu strony internetowej i jest dobrym "przerywnikiem”, aby oddzielić sekcję, w których przeważa tekst. Nie jest to co prawda najnowszy trend, ale nic nie zapowiada, aby miał on odejść do lamusa.
Skomentuj
Thanks. Loads of tips!
writing a business plan service <a href=https://essaypromaster.com/>writer paper</a> write my research paper <a href=https://paperwritingservicecheap.com/>writing my paper for me</a> will you write my paper for me are essay writing services legal <a href=https://writinganessaycollegeservice.com/>best paper writing services</a> best executive resume writing service <a href=https://essayservicehelp.com/>essay writing jobs</a> custom report writing service
Nicely put, Many thanks!
what is essay writing <a href="https://essaytyperhelp.com/">high school essay writing help</a> essay paper help <a href="https://helptowriteanessay.com/">app that helps write essays</a> my essay help free paper writing service <a href="https://essaywritingservicehelp.com/">essay writing service craigslist</a> truth about essay writing services <a href="https://essaywritingservicebbc.com/">essay writing service america</a> joint service writing manual pdf
Kudos, I enjoy it.
essay service writing <a href="https://essaywritingservicehelp.com/">essay service</a> genuine essay writing service uk <a href="https://essaywritingservicebbc.com/">college essay writing service</a> custom essay writing services canada best essay writing service uk <a href="https://payforanessaysonline.com/">order admission essay</a> buying an essay online <a href="https://buycheapessaysonline.com/">order essay online</a> pay for someone to write your paper
Amazing all kinds of awesome data!
<a href="https://payforanessaysonline.com/">pay for research paper</a> pay for papers <a href="https://buycheapessaysonline.com/">pay for paper</a> pay to write essay
<a href=https://studentessaywriting.com/>essay writing prompts</a> writing a good essay <a href=https://essaywritingserviceahrefs.com/>case study writing service</a> cheap custom writing service
custom essay https://paperwritingservicecheap.com
last minute paper writing service <a href=https://essaywritingservicelinked.com/>writing a college essay</a> writing services for essays <a href=https://essaywritingservicetop.com/>essay writing topics in english</a> essay writing service discount essay writing service for nursing <a href=https://writinganessaycollegeservice.com/>is essay writing service legal</a> mba essay writing service india <a href=https://essayservicehelp.com/>best paper writing services</a> anyone used essay writing service
Helpful material. Appreciate it!
will writing service <a href="https://quality-essays.com/">order of writing an essay</a> pay for college papers <a href="https://buyanessayscheaponline.com/">buying essay</a> buy an argumentative essay self writing essay <a href="https://argumentativethesis.com/">ap thesis</a> good thesis for a research paper <a href="https://bestmasterthesiswritingservice.com/">thesis binding</a> thesis statement for an essay
Incredible loads of excellent advice!
writing a memorial service program <a href=https://phdthesisdissertation.com/>dissertation buy online</a> uk dissertation writing service <a href=https://writeadissertation.com/>dissertation proposals</a> cheap dissertation powerpoint writing service <a href=https://ouressays.com/>revised proposal</a> help writing college research paper <a href=https://researchpaperwriterservices.com/>buy a term paper</a> custom research papers writing service
Great info. Appreciate it!
writing essay services <a href=https://essaytyperhelp.com/>personal essay helper</a> english essay help <a href=https://helptowriteanessay.com/>essays help</a> need help to write an essay us based essay writing service <a href=https://bestpaperwritingservice.com/>cheap paper writing services</a> no prlagiarism paper writing service <a href=https://bestonlinepaperwritingservices.com/>buy thesis paper</a> professional online term paper writing service
Wow a good deal of terrific knowledge!
best us essay writing service <a href=https://quality-essays.com/>paying someone to write a paper for youbuy cheap essay</a> pay to get an essay written <a href=https://buyanessayscheaponline.com/>can i pay someone to do my essay</a> buy an essay paper online best resume writing service 2016 <a href=https://hireawriterforanessay.com/>cheap essay writer</a> spanish essay writer <a href=https://theessayswriters.com/>how to be an essay writer</a> what can i write about for my essay
Amazing info, Appreciate it!
<a href=https://phdthesisdissertation.com/>dissertation abstract</a> dissertation abstract <a href=https://writeadissertation.com/>phd weight loss</a> best dissertation




