Kilka pomysłów na to co zrobić, aby Twoja strona www była ciekawsza

W projektowaniu stron internetowych przyjęte są – jak wszędzie – pewne standardy, do których przyzwyczaili się zarówno projektanci stron jak i użytkownicy Internetu. Oczywiście kreatywność nie zna granic i cały czas pojawiają się nowe pomysły i niektóre strony bardzo mocno wyróżniają się na tle innych. Czy warto się stosować do trendów, które są bardzo powszechne? Czy jeśli coś działa to czy warto to zmieniać? Nie każdy ma to szczęście, że uda się mu wyznaczyć nowe trendy, więc na pewno warto korzystać z tego, co powszechnie uważane jest za atrakcyjne, nowoczesne i intuicyjne. Nie należy tylko zapominać o tym, aby w tym wszystkim dodać coś od siebie, coś oryginalnego, a wtedy efekt może się okazać naprawdę bardzo dobry. Wszystkiego na pewno nie dalibyśmy rady omówić w tym artykule, jednak chcielibyśmy Wam przedstawić kilka ciekawych pomysłów do zastosowania na stronie www, które mogą podnieść jej atrakcyjność.
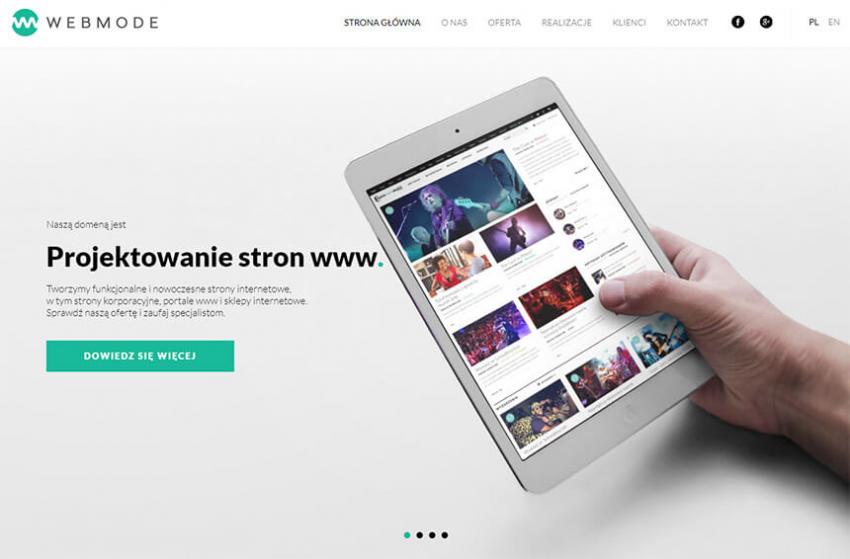
Hero image
czyli pełnoekranowy obraz lub video znajdujące się w górnej sekcji strony internetowej. Takie rozwiązanie stosowane jest powszechnie i jest na topie od kilku lat, a użytkownicy Internetu zdążyli się już do niego przyzwyczaić. To sprawia, że stosując “Hero image” nie powinniśmy się obawiać o intuicyjność strony. Dodatkowo poprzez umieszczenie na pełnoekranowym obrazie lub video komunikatów i przycisków CTA możemy skierować użytkownika od razu tam, gdzie najbardziej nam zależy.

Flat design i material design
Styl “flat design” pojawił się kilka lat temu i jest to nic innego, jak projektowanie takich elementów grafiki, w których nie ma żadnych cieni, gradientów itp., przy jednoczesnym stosowaniu tylko prostych kształtów. „Material design” to z kolei projektowanie interfejsu w ten sposób, aby podkreślić położenie poszczególnych elementów na trójwymiarowej płaszczyźnie. Dzięki takiemu projektowaniu interfejsu, użytkownik bardzo łatwo może rozróżnić położenie poszczególnych elementów i ich hierarchię (np. wysunięte menu podkreślone cieniem na tle reszty strony. „Material design” był po części odpowiedzią na potrzebę coraz większej interakcji z użytkownikiem przeglądającym Internet za pomocą urządzeń mobilnych.
„Split screen”, czyli dzielenie ekranu na dwie części
Jest to ciekawe rozwiązanie, które zostało przeniesione z gier video do projektowania stron www. Cały zabieg polega na podzieleniu ekranu na dwie części (chodzi o widok fullscreen’owy), co umożliwia ładne przedstawienie treści (np. z jednej strony obrazu lub video, a z drugiej strony tekstu) na jednym widoku strony internetowej. Zastosowanie takiego zabiegu może dać też możliwość zaprezentowania istotnej informacji przy jednoczesnym przewijaniu innego rodzaju treści obok – przykładowo z jednej strony prezentowana jest mapa z określoną ścieżką wycieczki, a z drugiej strony przedstawiony jest przewijany opis wycieczki dla poszczególnych dni.
Parallax, czyli nierównomiernie przesuwające się elementy
Jest to stosunkowo prosty do wykonania oraz bardzo ciekawy efekt, który może wnieść sporo do projektu i go ożywić. Efekt ten można stosować na różne sposoby, począwszy od najprostszego wariantu, czyli nierównomiernie przesuwającego się obrazu na tle treści strony, a skończywszy na bardziej kreatywnych wariantach, takich jak np. efekt zastosowany w jednym z naszych projektów (3 odpowiednio wycięte części obrazu przesuwające się z różną prędkością i tworzące efekt zbliżenia kadrów, jakby przybliżania obrazu przez lornetkę) - http://africaline.pl/

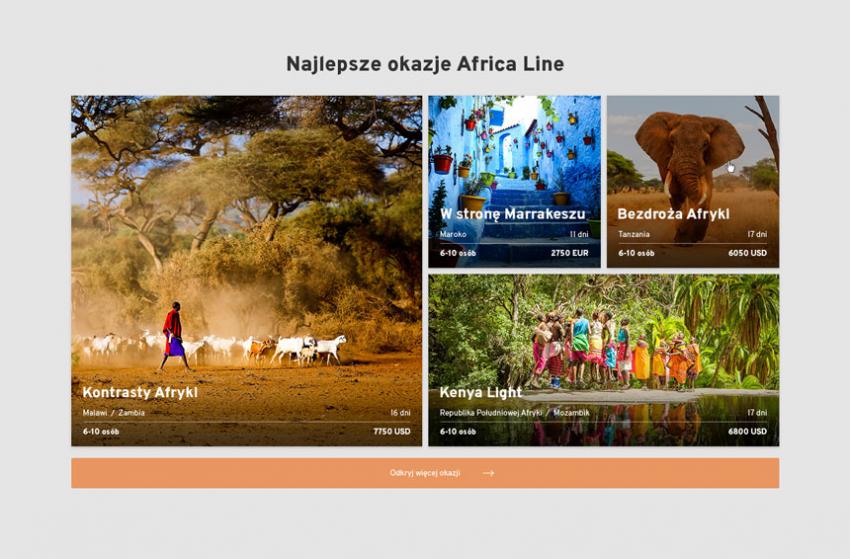
Boksy, czyli jak w prosty sposób przedstawić „zajawki” do treści na stronie
Boksy nadają się zarówno do przedstawienia kategorii oferty firmy, jak i do prezentacji listy galerii, portfolio czy choćby produktów. Jest to bardzo prosty element graficzny, ale dobrze zaprojektowany może w przyjemny sposób prezentować to co najważniejsze i może zachęcić użytkowników do przejścia dalej.
Stosowanie sekcji pełnoekranowych
Jest to element projektowania, który odpowiednio zastosowany może wnieść dużo dobrego do projektu strony internetowej i jest dobrym "przerywnikiem”, aby oddzielić sekcję, w których przeważa tekst. Nie jest to co prawda najnowszy trend, ale nic nie zapowiada, aby miał on odejść do lamusa.
Skomentuj
Reliable postings. Thanks a lot.
<a href="https://essaywritingservicelinked.com/">coursework writing service</a> online essay writing service <a href="https://essaywritingservicetop.com/">writing essays service</a> spongebob writing essay
Thank you, I enjoy this!
<a href="https://argumentativethesis.com/">thesis statements</a> thesis writing service <a href="https://bestmasterthesiswritingservice.com/">thesis template</a> doctoral thesis
<a href=https://hireawriterforanessay.com/>essay writer</a> write my essay cheap <a href=https://theessayswriters.com/>essay writer free trial</a> write a essay for me
how to write a letter essay https://buyanessayscheaponline.com
<a href="https://essaytyperhelp.com/">need help writing an essay</a> free writing assistant <a href="https://helptowriteanessay.com/">essay helper</a> essay helper free
Thanks! Ample data!
<a href="https://service-essay.com/">cheap research paper writing service</a> cheap research paper writing service <a href="https://custompaperwritingservices.com/">paper writer services</a> buy a paper for college
<a href=https://homeworkcourseworkhelps.com/>pay to do my homework</a> should i do my homework <a href=https://helpmedomyxyzhomework.com/>can you do my homework</a> do my homework
how to write a conclusion for a college essay https://writinganessaycollegeservice.com
<a href="https://helpwithdissertationwriting.com/">dissertation writing help</a> dissertation writing <a href="https://dissertationwritingtops.com/">dissertations online</a> writing dissertations
<a href=https://service-essay.com/>cheap research paper writing service</a> paper help <a href=https://custompaperwritingservices.com/>cheap research paper writing service</a> pay for research paper
professional personal statement writers https://domyhomeworkformecheap.com
You made your stand pretty well!.
<a href="https://researchproposalforphd.com/">custom research paper writing services</a> research paper help <a href="https://writingresearchtermpaperservice.com/">term paper</a> write my term paper
Awesome postings, With thanks.
<a href="https://hireawriterforanessay.com/">writing essays</a> essay writter <a href="https://theessayswriters.com/">essay writer no plagiarism</a> write my essay for cheap
Nicely put, Cheers!
<a href="https://dissertationwritingtops.com/">define dissertation</a> dissertation def <a href="https://helpwritingdissertation.com/">dissertation</a> dissertation uk
<a href=https://phdthesisdissertation.com/>dissertation abstracts</a> dissertations <a href=https://writeadissertation.com/>writing help</a> dissertation data analysis help
best online writing services https://studentessaywriting.com
Truly a lot of excellent info.
<a href="https://phdthesisdissertation.com/">dissertation paper</a> dissertation writing services <a href="https://writeadissertation.com/">dissertation meaning</a> what is a phd
Fine knowledge. Kudos.
<a href="https://bestpaperwritingservice.com/">order custom paper</a> professional paper writing service <a href="https://bestonlinepaperwritingservices.com/">college paper writing service</a> pay for paper
<a href=https://englishessayhelp.com/>college application essay help</a> help with essay writing <a href=https://essaywritinghelperonline.com/>essay writer</a> help essay
good college application essay https://hireawriterforanessay.com




