Kilka pomysłów na to co zrobić, aby Twoja strona www była ciekawsza

W projektowaniu stron internetowych przyjęte są – jak wszędzie – pewne standardy, do których przyzwyczaili się zarówno projektanci stron jak i użytkownicy Internetu. Oczywiście kreatywność nie zna granic i cały czas pojawiają się nowe pomysły i niektóre strony bardzo mocno wyróżniają się na tle innych. Czy warto się stosować do trendów, które są bardzo powszechne? Czy jeśli coś działa to czy warto to zmieniać? Nie każdy ma to szczęście, że uda się mu wyznaczyć nowe trendy, więc na pewno warto korzystać z tego, co powszechnie uważane jest za atrakcyjne, nowoczesne i intuicyjne. Nie należy tylko zapominać o tym, aby w tym wszystkim dodać coś od siebie, coś oryginalnego, a wtedy efekt może się okazać naprawdę bardzo dobry. Wszystkiego na pewno nie dalibyśmy rady omówić w tym artykule, jednak chcielibyśmy Wam przedstawić kilka ciekawych pomysłów do zastosowania na stronie www, które mogą podnieść jej atrakcyjność.
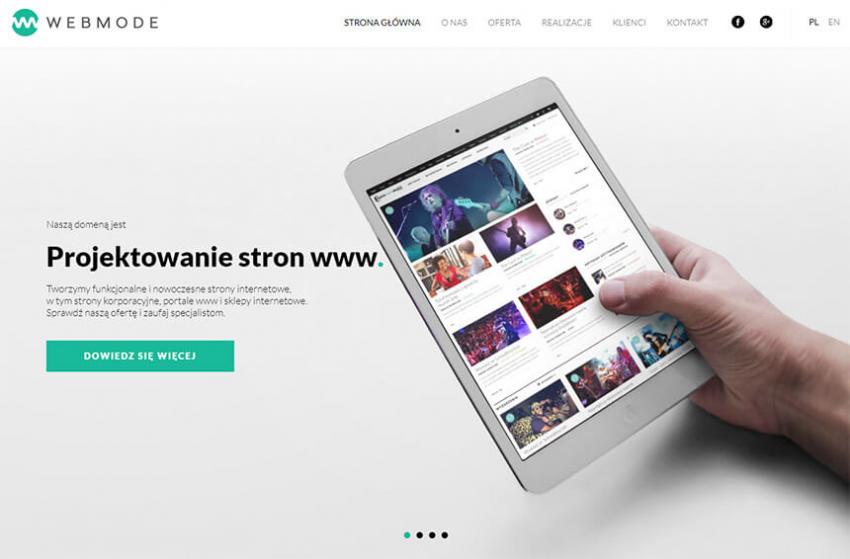
Hero image
czyli pełnoekranowy obraz lub video znajdujące się w górnej sekcji strony internetowej. Takie rozwiązanie stosowane jest powszechnie i jest na topie od kilku lat, a użytkownicy Internetu zdążyli się już do niego przyzwyczaić. To sprawia, że stosując “Hero image” nie powinniśmy się obawiać o intuicyjność strony. Dodatkowo poprzez umieszczenie na pełnoekranowym obrazie lub video komunikatów i przycisków CTA możemy skierować użytkownika od razu tam, gdzie najbardziej nam zależy.

Flat design i material design
Styl “flat design” pojawił się kilka lat temu i jest to nic innego, jak projektowanie takich elementów grafiki, w których nie ma żadnych cieni, gradientów itp., przy jednoczesnym stosowaniu tylko prostych kształtów. „Material design” to z kolei projektowanie interfejsu w ten sposób, aby podkreślić położenie poszczególnych elementów na trójwymiarowej płaszczyźnie. Dzięki takiemu projektowaniu interfejsu, użytkownik bardzo łatwo może rozróżnić położenie poszczególnych elementów i ich hierarchię (np. wysunięte menu podkreślone cieniem na tle reszty strony. „Material design” był po części odpowiedzią na potrzebę coraz większej interakcji z użytkownikiem przeglądającym Internet za pomocą urządzeń mobilnych.
„Split screen”, czyli dzielenie ekranu na dwie części
Jest to ciekawe rozwiązanie, które zostało przeniesione z gier video do projektowania stron www. Cały zabieg polega na podzieleniu ekranu na dwie części (chodzi o widok fullscreen’owy), co umożliwia ładne przedstawienie treści (np. z jednej strony obrazu lub video, a z drugiej strony tekstu) na jednym widoku strony internetowej. Zastosowanie takiego zabiegu może dać też możliwość zaprezentowania istotnej informacji przy jednoczesnym przewijaniu innego rodzaju treści obok – przykładowo z jednej strony prezentowana jest mapa z określoną ścieżką wycieczki, a z drugiej strony przedstawiony jest przewijany opis wycieczki dla poszczególnych dni.
Parallax, czyli nierównomiernie przesuwające się elementy
Jest to stosunkowo prosty do wykonania oraz bardzo ciekawy efekt, który może wnieść sporo do projektu i go ożywić. Efekt ten można stosować na różne sposoby, począwszy od najprostszego wariantu, czyli nierównomiernie przesuwającego się obrazu na tle treści strony, a skończywszy na bardziej kreatywnych wariantach, takich jak np. efekt zastosowany w jednym z naszych projektów (3 odpowiednio wycięte części obrazu przesuwające się z różną prędkością i tworzące efekt zbliżenia kadrów, jakby przybliżania obrazu przez lornetkę) - http://africaline.pl/

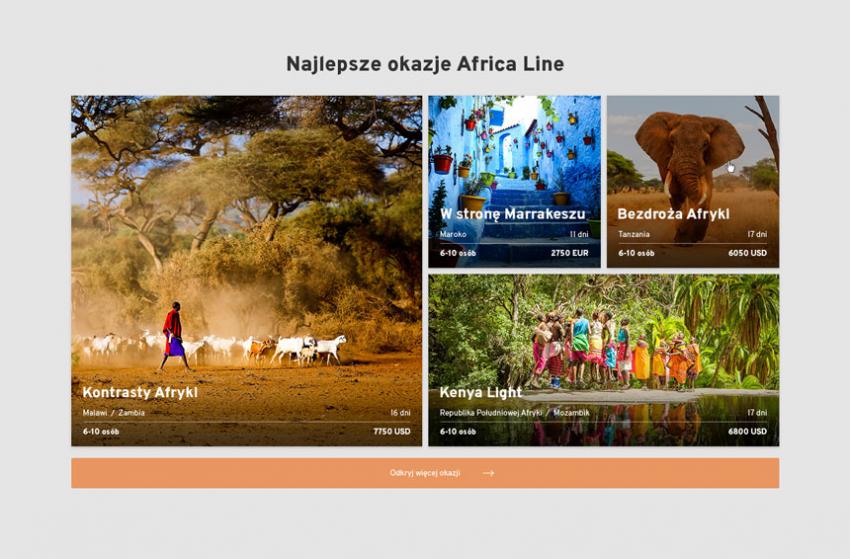
Boksy, czyli jak w prosty sposób przedstawić „zajawki” do treści na stronie
Boksy nadają się zarówno do przedstawienia kategorii oferty firmy, jak i do prezentacji listy galerii, portfolio czy choćby produktów. Jest to bardzo prosty element graficzny, ale dobrze zaprojektowany może w przyjemny sposób prezentować to co najważniejsze i może zachęcić użytkowników do przejścia dalej.
Stosowanie sekcji pełnoekranowych
Jest to element projektowania, który odpowiednio zastosowany może wnieść dużo dobrego do projektu strony internetowej i jest dobrym "przerywnikiem”, aby oddzielić sekcję, w których przeważa tekst. Nie jest to co prawda najnowszy trend, ale nic nie zapowiada, aby miał on odejść do lamusa.
Skomentuj
Incredible a good deal of wonderful info.
<a href="https://homeworkcourseworkhelps.com/">do my college homework</a> pay someone to do my homework <a href="https://helpmedomyxyzhomework.com/">pay to do my homework</a> do my homework
<a href=https://writinganessaycollegeservice.com/>essay writing service blog</a> paper writing service college <a href=https://essayservicehelp.com/>best assignment writing service</a> top ten essay writing services
write an argumentative essay https://essaywritingservicebbc.com
Regards! Fantastic stuff.
<a href="https://topswritingservices.com/">cheap essay writing service uk</a> linkedin profile writing service <a href="https://essaywriting4you.com/">writing an essay</a> writing essays services
Nicely put. With thanks!
<a href="https://essayssolution.com/">writing an opinion essay</a> do my essay <a href="https://cheapessaywriteronlineservices.com/">essay writer</a> write my thesis for me
<a href=https://phdthesisdissertation.com/>dissertation help services</a> phd dissertation writing <a href=https://writeadissertation.com/>dissertation assistance</a> dissertation writing help
writing dissertation proposals https://customthesiswritingservice.com
Factor nicely utilized.!
<a href="https://ouressays.com/">research paper proposal</a> online proposal <a href="https://researchpaperwriterservices.com/">term papers</a> term paper
Wow quite a lot of fantastic tips!
<a href="https://argumentativethesis.com/">argumentative thesis</a> thesis titles <a href="https://bestmasterthesiswritingservice.com/">college thesis</a> define thesis
<a href=https://essaywritingservicelinked.com/>college essay writing</a> paper writing services legitimate <a href=https://essaywritingservicetop.com/>essay writing paper</a> wikipedia writing service
websites to type essays https://writingpaperforme.com
<a href="https://essayssolution.com/">write my paper for me</a> write my thesis for me <a href="https://cheapessaywriteronlineservices.com/">write my research paper for me</a> essay writers online
Tips very well utilized!!
<a href="https://service-essay.com/">best college paper writing service</a> professional paper writing service <a href="https://custompaperwritingservices.com/">custom handwriting paper</a> custom handwriting paper
<a href=https://quality-essays.com/>buy essay</a> buy essay papers <a href=https://buyanessayscheaponline.com/>essays for sale</a> pay for essay reviews
how to write a great essay for college https://hireawriterforanessay.com
Kudos! Quite a lot of material.
<a href="https://ouressays.com/">cheap research paper writing service</a> proposal writer <a href="https://researchpaperwriterservices.com/">online proposal</a> research paper writing service
Cheers! Plenty of posts.
<a href="https://essaywritingservicelinked.com/">argumentative essay writing</a> essay paper writing service <a href="https://essaywritingservicetop.com/">essay writing prompts</a> cv writing service
<a href=https://essayssolution.com/>write essay</a> do my essay <a href=https://cheapessaywriteronlineservices.com/>writing a persuasive essay</a> write my resume for me
citing website in essay https://researchproposalforphd.com
Thank you, I like this.
<a href="https://service-essay.com/">pay to write paper</a> graduate paper writing service <a href="https://custompaperwritingservices.com/">pay to write paper</a> custom paper




